The upcoming redesign of the LabKey Server user interface includes a variety of updates; some of which are focused on look and feel, some on interface behavior, and some technical stability. All of these changes and enhancements were carefully selected because of the contribution they will make to the overall usability of the platform. Prior to the transition of the new UI as part of LabKey Server v17.3, we wanted to give users a side-by-side look at some of the key updates and how they will differ from the current UI.
Landing Page
Many of the key changes to the LabKey Server UI can be seen upon your arrival on the LabKey Server landing pages. The new interface features an updated header style with a more compact navigation and reorganized menus, the addition of a new “frameless” webpart style, and updated logic that will hide the tab bar on home projects if there is only one tab present.
Page Administration
In order to reduce the visual noise and present a cleaner UI for administrators, we have introduced a “page admin mode.” Options like “add web part” and tab editing will no longer be presented at all times and will instead only be visible when the user turns on page admin mode. Page admin mode can be easily turned on when edits to a page are needed and turned off when edits are complete.
Data Grids
Several changes have been made to the LabKey data grids in order to declutter the grid navigation and increase readability. The most notable changes include the introduction of a more icon-driven button bar with tooltips for each action available on hover, a simplified “edit” link presentation, and the addition of row highlighting.
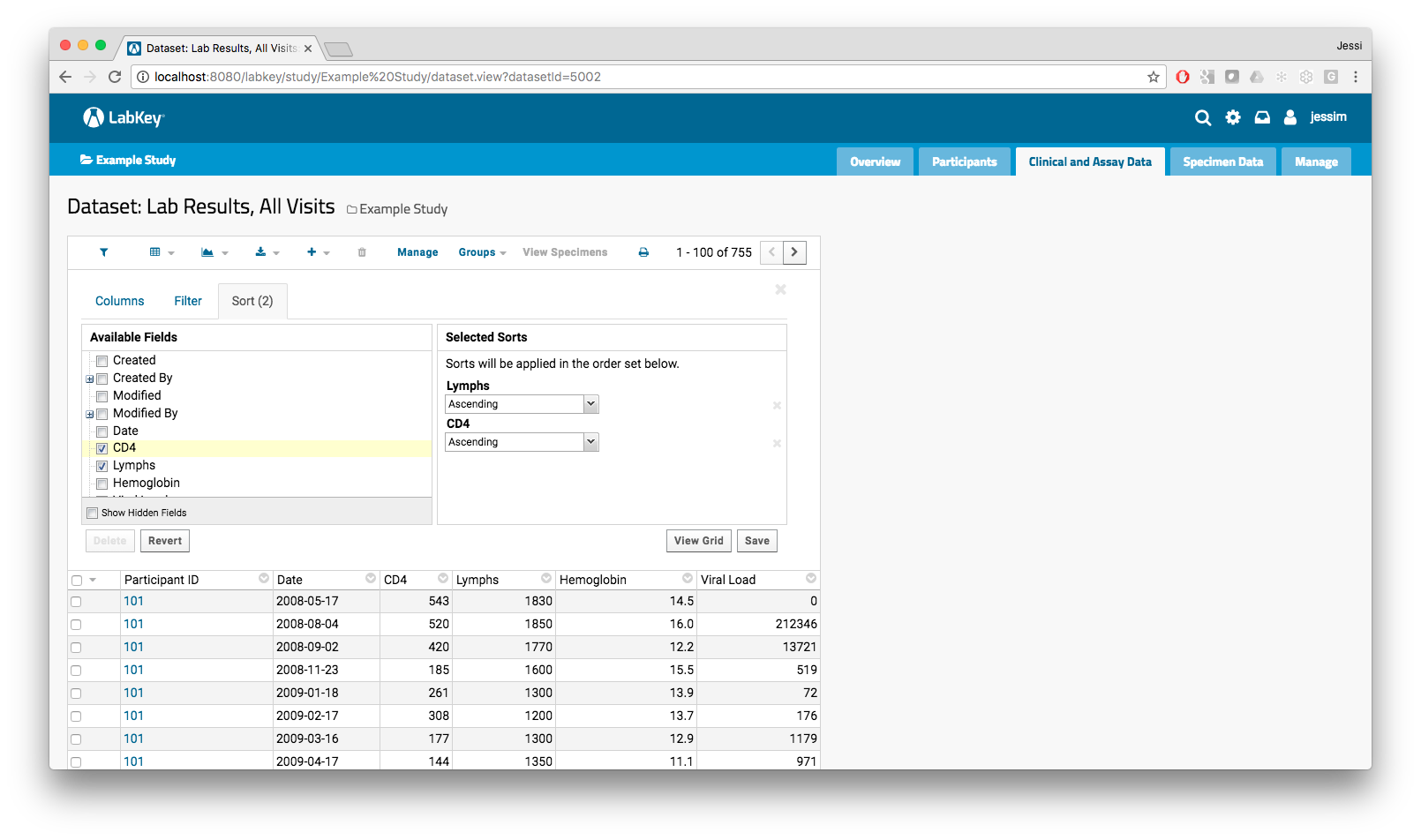
Grid Customization
The customizing grids of data has been simplified in the new LabKey Server UI. With this update, filters and sorts added to a grid are always carried with view and no longer require an opt-in. Additionally, filters can be quickly edited using one click to reopen the filter pane or removed with by clicking the newly added [x] icon next to each filter definition.
Menus
Updates to the LabKey Server menu are both visual and technical in nature. A major shift included as part of the redesign is the transition to menus written in Bootstrap instead of Ext, that take advantage of Bootstrap’s consistent styling and built-in behavior for multiple form factors. Sub-menu behavior has also been updated so that sub-menus now replace the menu content (with a back to menu option) instead of appearing next to the primary menu. This change makes the navigating to 2nd level sub menus a much cleaner experience, as users navigate within one menu frame instead of 3. Finally, type-to-filter functionality has been added to the menus with greater than 10 values. This can initially be seen in the “More Modules” list as well as the “Grid Views” list.